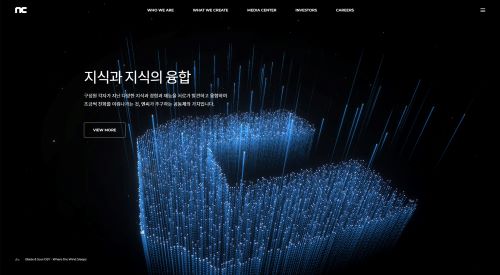
[테크홀릭] ㈜엔씨소프트(대표 김택진, 이하 엔씨(NC))가 공식 홈페이지를 새롭게 오픈했다.
엔씨(NC)는 리뉴얼 홈페이지에 신규 CI(기업 이미지, Corporate Identity)를 적용했다. 새로운 CI에 담긴 장인정신과 열정, 끊임없는 도전의 의미를 바탕으로 기업 철학과 가치, 브랜드 아이덴티티를 쉽고 명확하게 표현했다.
엔씨(NC)는 스토리를 담아 ‘연혁(HISTORY)’ 페이지를 구성했다. ‘경계를 넘어서’, ‘세상과의 연결’, ‘더 넓은 세계로’, ‘확신의 도전’으로 연혁을 분류해 의미를 부여했다. 방문객은 브랜드(BRAND) 페이지에서 엔씨(NC) 브랜드 슬로건인 ‘Window to the Future(미래를 보는 창)’와 기업 가치, 미션 등을 확인할 수 있다.
과거부터 현재의 엔씨(NC)를 21개의 주요 키워드로 정리한 ‘NC 21 MOMENTS’ 페이지도 만날 수 있다. 엔씨(NC) 서비스 소개(WHAT WE CREATE) 페이지에서는 게임, 캐릭터 등 브랜드별 정보를 한눈에 확인 가능하다.
홈페이지 방문객은 인트로 페이지에 적용된 ‘WebGL(Web Graphics Library)’ 기술을 통해 실시간 인터랙티브 요소와 흥미로운 시각 효과를 경험할 수 있다. PC와 모바일 등 플랫폼과 기기 제약없이 최적화된 UI, UX도 확인할수 있다.
엔씨(NC)는 글로벌 방문객의 편의를 위해 영문/중문/일문 페이지를 추가 오픈할 계획이다.
자세한 내용은 엔씨(NC) 공식 홈페이지에서 확인할 수 있다.
#엔씨소프트 #홈페이지 #리뉴얼
 |
| 엔씨소프트가 공식 홈페이지를 새롭게 오픈했다.(사진=엔씨소프트) |
유상훈 기자 thtower1@techholic.co.kr
<저작권자 © 테크홀릭, 무단 전재 및 재배포 금지>

 국가대표건설사 삼성물산 건설부문, 건축 에너지 플랫폼 사업 경쟁력 탑티어 특화 추진
국가대표건설사 삼성물산 건설부문, 건축 에너지 플랫폼 사업 경쟁력 탑티어 특화 추진
 한미약품·메디칼필하모닉, 장애아동 예술교육 기금 전달
한미약품·메디칼필하모닉, 장애아동 예술교육 기금 전달